
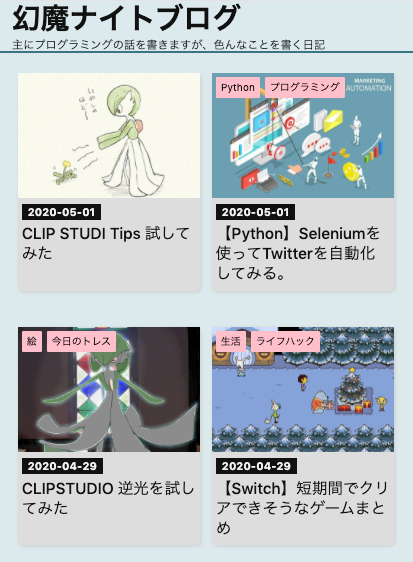
以前から憧れていたトップページをカードデザインにする方法を共有します。
事前の注意
はてなブログでトップページをカード型デザインに改造する場合は、有料会員である必要があります。
なぜかというとはてなブログでは、無料会員のブログで表示される広告を非表示にするようなcss追加が禁じられているからです。
変更方法
一覧形式に変更する
はてなブログの管理画面の[設定]→[詳細設定]→[トップページの表示形式(PC版)]から「一覧形式」を選択します。
CSS適用
参考にしたのは以下のサイト。
このサイトではスマホ仕様のcss定義はなかったので調整しました。
以下のコードをカスタムCSSに適用します。
※私のブログではテーマとしてbrooklynを使用しています。
テーマによっては上手く行かないことがあるかもしれないのでご了承ください。
@media (max-width: 768px){ .page-index .archive-entries { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } /*カード*/ .page-index .archive-entry{ background :#dddddd; /*カードの背景色*/ width: 47%; /*横幅(2カラム)*/ padding-top:130px; /* 上間隔(アイキャッチ画像分空ける) */ padding-left:4px; /* 左間隔 */ padding-right:4px; /* 右間隔 */ /* padding-bottom:10px; */ /* 下間隔 */ position: relative; box-shadow: 1px 1px 4px #cccccc; transition: .3s; border-radius: 4px; margin-left:auto; margin-right:auto; font-size: 75%; } /* アイキャッチのサムネイル */ .page-index .entry-thumb { width: 100%; /* アイキャッチサムネイル横幅 */ height: 125px; /* アイキャッチサムネイル縦幅 */ background-position: center center; } .entry-thumb-link:hover { opacity:0.7; } /* アイキャッチ */ .page-index .entry-thumb-link{ display: block; width: 100%; background-position: center center; background-size: cover; position: absolute; top: 0; left: 0; border-radius: 4px 4px 0 0; } /* 記事タイトル */ .page-index .entry-title{ padding : 0px 0px 0px 0px; /* タイトル上下に間隔 */ } /* 記事の概要 */ .page-index .entry-description{ display : none; } /* 記事の下部分のいらない余白を削除*/ .archive-entry-body { display: none; } /* 日付 */ .page-index .date{ padding-top:0px; /*上間隔 */ padding-left:0px; /* 左間隔 */ margin-bottom: 0.2em; /* 日付下の余白をスマホに合わせて縮めた*/ } /* カテゴリ */ .page-index .archive-entries .categories { position :absolute; top:4px; /* 上間隔 */ left:4px; /* 左間隔 */ z-index:1; /* アイキャッチの上に配置 */ } /* カテゴリラベル色(記事) */ .categories a { background: #ffc0cb; color: #000; border-radius: 0.2em; } /* カテゴリラベル色(archive) */ .page-archive .categories a { background: #ffc0cb; color: #000; border-radius: 0.2em; } /* はてなスター */ .star-container { display : none; } }