
CLIP STUDIO PAINTのチップスを試してみたので作業の記録を共有します。
チップスの方法でうまくいかなかった箇所があるのでアレンジしているためです。
ちなみに参考にしたチップスは以下
それでは見ていきましょう。
元になる絵を用意する
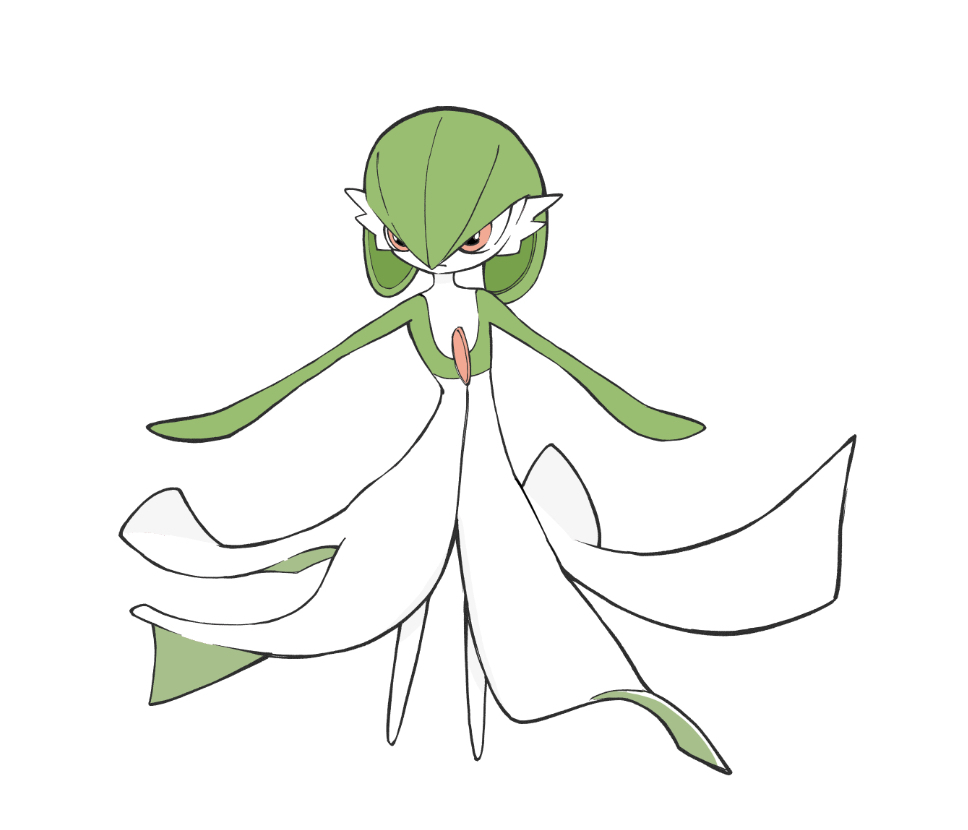
今回は以下のようなサーナイトの絵を用意しています。
ゲームのキャプチャ画像のトレスに色を塗っただけなので簡単に用意できます。

背景を作る
今回は背景は教会のステンドグラスにしました。
以下のサイトのものを拝借しました。
背景を絵画っぽく加工する
Photoshopで言う所のカットアウトフィルタににあたる処理を施しました。
方法は以下。そういえばこれもCLIP STUDIO PAINTのチップスですね;
絵の部分はフィルタする
さて、今回サーナイトのしろの部分は特に色を塗っていないため、このままだと背景が透けてしまいます。
だいたい以下のような対処方法があります。
- ①白い部分も塗る
- ②キャラの部分の選択範囲を作って下地として白で塗る
- ③背景画像に対してフィルタをかける。
結局白いところも塗ったのですが、今回はフィルタを使ったことがなかったこともあり③の方法を試してみました。
以下のようにします。
キャラの範囲を選択する
自動選択ツールを使っても良いのですが、キャラの色が分かれているため面倒です。
また投げ縄ツールをShiftお品ががら連続して使うのでもいいのですがこれも面倒。
キャラの外側を範囲選択→選択→選択範囲の反転をクリックしいてキャラの部分だけを選択させるのが一番簡単でした。
範囲選択をしたら、
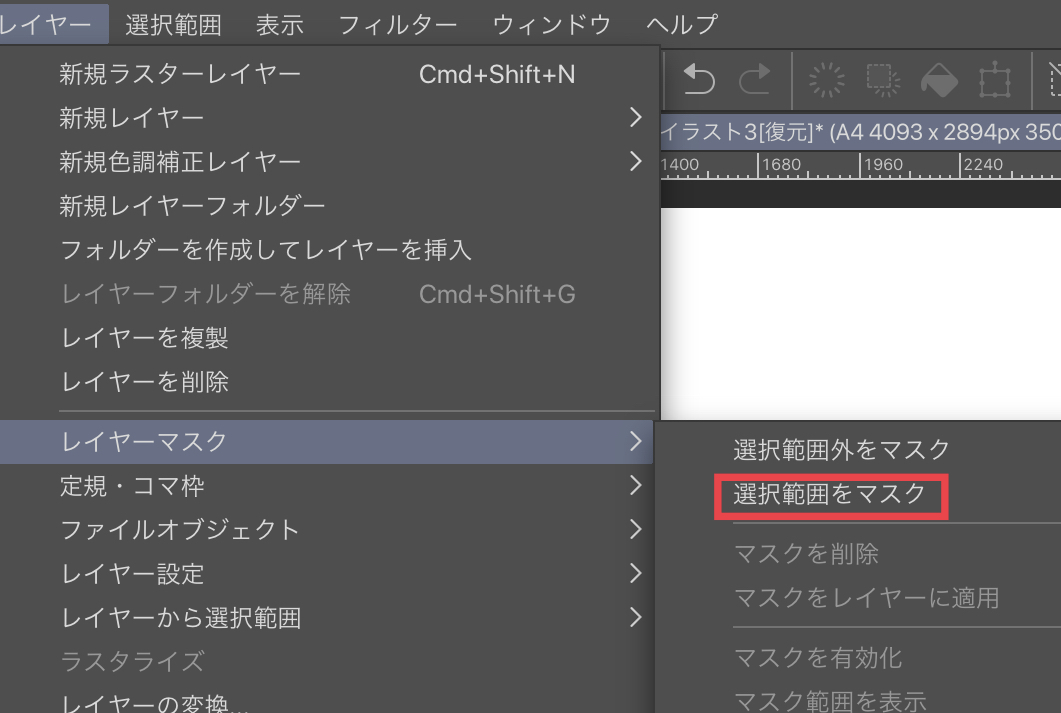
レイヤー→レイヤーマスク→選択範囲をマスク
をクリックすると以下の図のようにサーナイト部分だけをマスクするフィルターが出来上がります。
(この選択範囲に対して白く塗ってもいいんだけどね。。)

キャラの逆光を作っていく
キャラの影を作る
チップスの中の「逆光レイヤーを作る」のところです。
紹介しているチップスではキャラの描かれている範囲を黒で塗りつぶし、ガウスぼかし、その後覆い焼き(発光)で回り込みの光を作れるとのことでしたがうまくいきませんでした。
黒で覆い焼き合成していることが原因かもしれませんが検証できていません。
代わりに今回は以下のようにしました。
キャラ部分の選択範囲を作成する
背景に適用しているマスクから作成することが可能です。
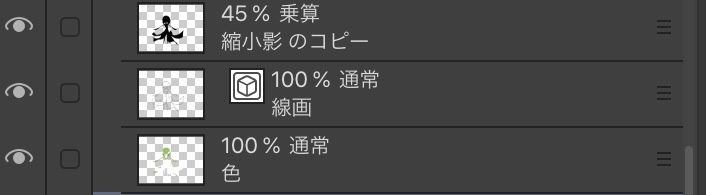
- 下の図のようにレイヤーマスクを選択した状態で、レイヤー→レイヤーから選択範囲→選択範囲を作成をクリックすることでマスクしている部分が選択された状態になります。
- 回り込んでくる光を表現するために、絵の大きさによりますが選択範囲を5~10pxほど縮めます。黒で塗りつぶします。 この状態でガウスぼかしをかければ紹介したチップスのようになるのでしょうが、今回はこの後の加工のことを考えると縁の光を際立たせたかったので敢えてやりませんでした。
- このレイヤーを描画モード「乗算」で透明度を40%くらいにして合成します。

サーナイトが教会にいるなぁ。。という雰囲気になります。

周辺を光らせる
せっかくポーズが戦闘態勢のものなのでサイコキネシスを使っている感じにしたかったとのでこの処理を行いました。
紹介しているチップスでも最後に行なっておりキャラの周辺を光らせるというものです。
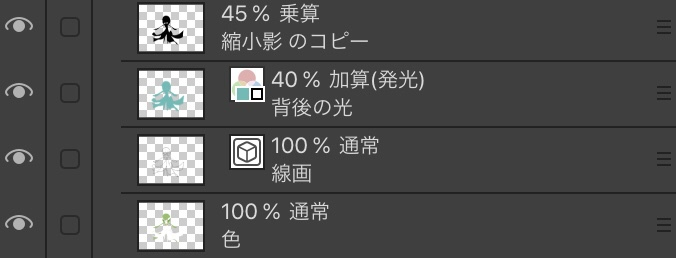
- 先ほどと同様にレイヤーマスクから選択範囲を作成し、今度は2、3ピクセルほど選択範囲を拡大、青っぽい色で塗ります。
- 不透明度を40%ほどにして描画モードを加算(発光)にし、このレイヤーを先ほど作った影レイヤーの下に入れます。
似たような効果に「覆い焼き(発光)」というものがありますが加算発光の方がより強い光を伴う合成だと思ってもらえれば良いです。

サーナイトさんがいい感じにオーラをまとってくれます。

仕上げ:目とツノを光らせる
目とツノ?を光らせてオーラを出しましょう。
- ラスターレイヤーを作成し描画モードを「覆い焼き(発光)」にします。
- 同系色のピンクでツノと目を塗ります。
以上で出来上がりです。
線画の色を変えたらもっと雰囲気が変わるかも・・・など色々思いましたが今回はここまで。
絵を書くって奥が深いですね。

![CLIP STUDIO PAINTの「良ワザ」事典 [PRO/EX対応] デジタルイラストに役立つ厳選テクニック211 CLIP STUDIO PAINTの「良ワザ」事典 [PRO/EX対応] デジタルイラストに役立つ厳選テクニック211](https://m.media-amazon.com/images/I/51r9ix8srdL._SL160_.jpg)