 Rocket.Chat解読編の第3弾。
Rocket.Chat解読編の第3弾。
今回はOmniChannelの設定について見ていきます。OmnichanelはRocket.Chatの中でも最も大切な機能の一つなので確実に抑えていきたいですね。
公式のページは以下。 docs.rocket.chat
Omnichannelとは?
ここでOmnichannelについて触れておこうかと思います。
Rocket.Chatではユーザー同士がチャット上で会話をすることができますが、SNSっぽく会話をすることも可能でそれがOmnichannelです。
昔Livechatと呼ばれていた機能のグレードアップ版のようです。
どうやらポップアップサポートチャットをWebサイトに埋め込むことができるらしい。
設定と有効化
Omnichannelはデフォルトではオフです。そこで有効化する必要があります。
有効にする方法はRocket.Chatにログインした後に管理タブから「Omnichat」を有効にするか、サイドバーのOmnichannelから有効にする方法があります。
公式ドキュメントではLivechatとなっていますが、最新のRocket.ChatではOmnichannelという表示になっています。
☑︎管理タブからの変更例
 の赤枠をクリックした後に
の赤枠をクリックした後に
 から設定可能です。
から設定可能です。
Omnichannelの設定項目
Omnichannelの設定項目一覧になります。
以下から開くことができる。
 を開くと
を開くと
 が表示されます。
が表示されます。
現在のチャット
現在存在するライブチャットの一覧が表示されます。
アナリスティクス・リアルタイムモニタリング
どちらも分析用のダッシュボードです。今チャットルームにいる人の人数などをグラフィカルに表示してくれます。
ユーザー管理(管理者および担当者)
Omnichannelで担当者や管理者として使用するユーザーを追加することができます。 メニューの「管理者」と「担当者」から設定を行うことができます。
部門
これをいくつ作るかで挙動が変わる的なことが公式ページには書いてありましたが、ざっくり言うと以下のような話です。
これを複数登録しておくことで、訪問者はどのユーザーと喋るかを決めることができます。
Livechatトリガー
Omnichannelの発動条件を設定したり、Webサイト上でどう言う振る舞いをするかを決定できるらしい。
カスタムフィールド
Omnichannelではカスタムフィールドの設定ができるとのこと。詳細は以下。
Livechat Widget API - Rocket.Chat Docs
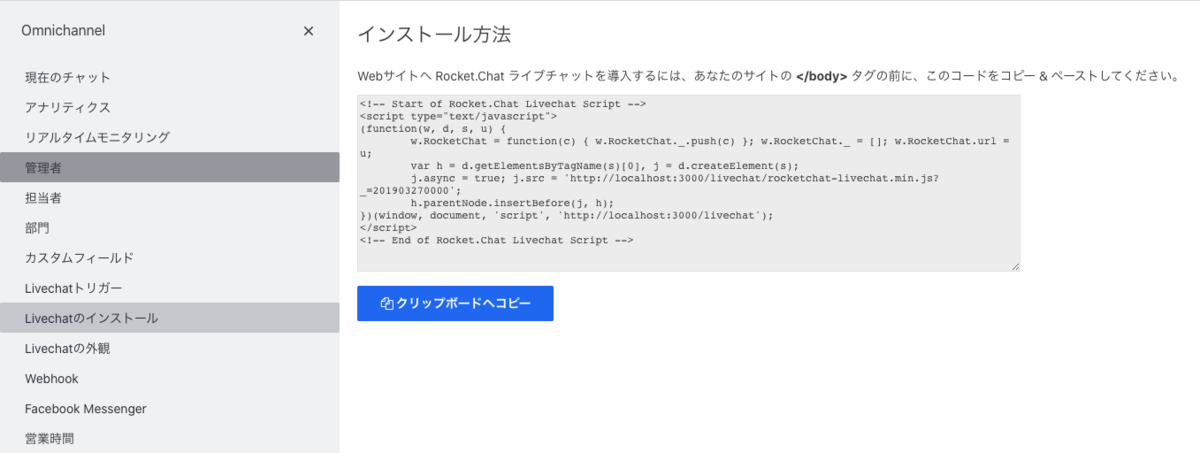
Livechatのインストール
ライブチャットをWebサイトに埋め込みたい場合は、ライブチャットの「管理」からInstallationをクリックして表示されているコードをWebサイトのソースに貼り付けることでライブチャットを使用できるようになります。

Livechatの外観(Appearance)
ライブチャットの見た目をカスタマイズしたい場合、ライブチャットの設定画面からAppearanceを選択すると良い。
Webhook(Integration)
Webhookを利用した連携ができる。

ウィジェットの埋め込み方。
Majent2を利用するらしい